
※取自《大話西遊之仙履奇緣》劇照
這故事要從20年前說起。
(現在流行網路上的圖原封不動地抄襲拿來用,若有不小心盜圖侵權,請務必來信告知,本人馬上把圖片下架,關閉FB,感謝。)
早期在那個只有網頁設計師的年代。做個網站耗時又費工,跟礦工沒兩樣。
※取自《軍艦島》劇照
即使有像dreamweaver拉一拉畫面或者CMS那種套版的方便工具,但若要客制化符合客戶需求,仍是一種勞力密集的苦差事。大家是拿命接案在換錢的:)
在我大學一年級的時候,學校教的是C語言,沒有教javascript等web相關技術。當時HTML4.0方興未艾,網站開發的案子如春筍般湧出,要做出獨特的網站平台效果,非得靠網頁設計師(網站開發人員)不可,那時候一個人可包網頁設計(javascript/css/html)/後端程式(php)/資料庫(mysql)騙點零用錢,flash 4和5的活耀,讓HTML5/CSS3還未出現之前,需要如此專精JS與ActionScript的網頁設計師,來增進網站豐富效果的可能性。後來快速架站安裝包xampp的出現,也減少了部屬的成本。
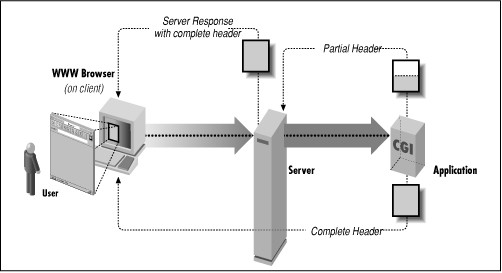
而如果只是靜態的網頁,只會使用JS/CSS/HTML是沒有問題。但若要做到有即時互動性的網站,以前需要用Common Gateway Interface(CGI)這樣的技術。
CGI多用perl去實現xxx.cgi的檔案放置後端server,接收用戶端所傳送的文字訊息,並作相對應的回應傳遞要顯示的html到瀏覽器給用戶。到後來則被像php或python這樣的server side script所取代。
之後幾年越來越多方便的套件可讓網站客制化的成本降低,如Drupal/WordPress等。2005年強大的CMS軟體Joomla的出現,試圖一統網站套件多如牛毛的亂象;再過一年JQuery橫空出世,平定之前dojo等JS library百家爭鳴的情形,豐富的擴充包功能,解決多年來網站要製作動畫時,難以複用與大量手刻JS的窘境。其間雖然也有不少library試圖撼動JQuery的地位,但仍然成效有限。之後2011年bootstrap再補一刀,奠定網站設計師只要會使用JQuery和bootstrap這兩個套件,就可以認為網羅一切前端的技能,讓即使不懂設計的後端工程師也都能用這兩個工具,蠶食前端網站設計的價值。
但這太平盛世沒維持多久。2010年Javascipt ES5推出,讓javascript的語法更為靈活使用。緊接2010年google就推出AngularJS創造讓後端人員,不必深入了解繁雜的JS/CSS/HTML,試圖用框架讓前端的程式碼撰寫標準化。但這樣的框架模式在Angular1版的時候,反而造成與框架綁定太耦合,而失去了可移植性與自由度,因而為人詬病。
期間2009年NodeJS曙光乍現,讓前端語言javascript也能攻略後端的一點領域。直到2010年npm軟體套裝管理系統出現,Node上express,koa等方便的後端框架產生,再到2011年NodeJS正式移植到windows上,開始了javascript各領域紛紛響應,連桌面程式Electron都可以用javascript編寫,進而大家開始重視javascript這個語言。
其間也出現backbone.js, coffeeScript, Ember等類MVC的JS框架。但仍是群雄割據,前端語言未定論。
到2012年微軟力挺的TypeScript出現,讓javascript變成可用有型別且更嚴僅的語言來撰寫。解決javascript太自由導致大家寫的程式碼都不一樣且難以維護的窘況。同時間這一年,前端開源打包工具webpack也問世。
有了以上這些的加持。如今,前端工程師的獨特定位呼之欲出。

直到2013年黎明昇起,建立前端工程師價值的明日之星出現,就是由facebook力推的ReactJS,終於破繭而出!
React的出現,彰顯了Javascript與前端工程師的價值。讓前端再也不是後端的附屬。

2015年Javascript ES6推出。React大量使用javascript ES6的語法在其設計之中,前端需要重視javascript的基礎與程式邏輯的根本性,這突顯前端不再只是套套library的工具人,而是真正有專精技術無法讓後端取代的一個職位。
其後以Node為本的Next.js與SSR的概念出現,更是想以前端一統後端領域之姿,搭配express框架,ORM連接資料庫,完成javacript一統江湖的宏願。
再來Vue的出現,與React與Angular分庭抗拒。至今React,Vue與Angular三個新前端框架平分秋色,且已經深深撼動Jquery的地位。
說這麼多,就是要在我們的課程開始之前,找回最初我們想做網站設計的源頭。這個年代做網站,已經不是在任勞任怨地手刻,所見即所得的那個年代。更多的是javascript邏輯的掌握,程式的設計模式鑽研,以及前端多工具的運用得當,網站速度的調教,才是真正網站設計的技術底。
但初心不變,我們仍想要給使用者更好的網站互動體驗,這才是一個前端工程師所真正該思考的價值。
